선택자란 내가 어떤 요소에 css 효과를 넣을지 결정하는 방법이다. 사실 이번 단원은 딱히 특별하거나 신기한 효과를 배우지 않아 대충 공부하고 다음 단원으로 넘어갔다가 T스토리 클론 코딩을 하며 이 단원의 중요성을 알게되었다.
많은 요소중에 내가 원하는 요소만을 선택한다는게 처음에는 쉽다고 생각할 수 있겠지만, 생각처럼 내 맘처럼 되지않아 고생해본 후에 공부하니 한결 이해가 빨랐다.
개념
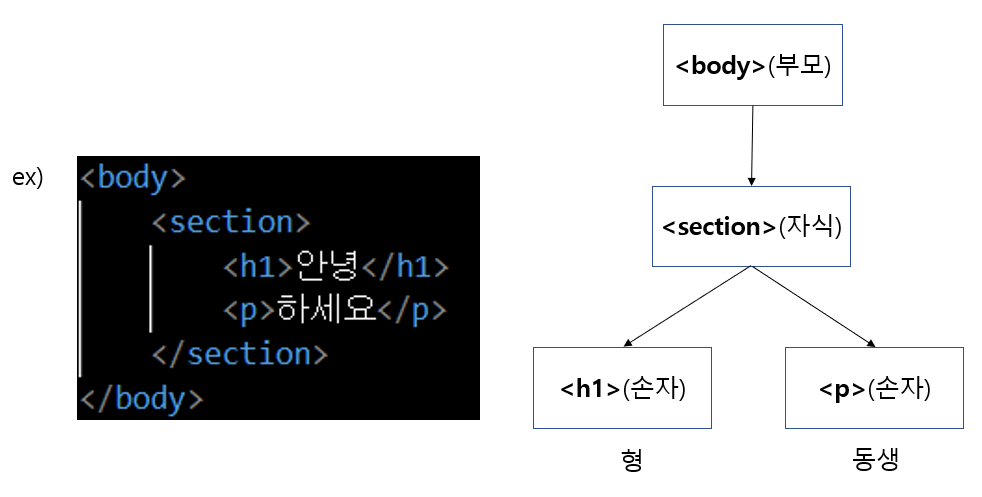
css는 부모와 자식 요소가 존재한다. 특정 요소를 기준으로 그 안에 포함된 요소를 하위 요소라고 하며 한 단계 아래인 요소를 자식 그 아래를 손자로 표현한다.
또한 같은 위치에 있는 요소를 형제 요소라고 하고 형제요소중 먼저 나온 요소를 형, 나중에 나온 요소를 동생으로 표현한다. 다음은 이해를 돕기 위한 코드이다.

하위 선택자
해당 부모의 하위 요소를 선택한다. 자식, 손자 ... 등 모든 하위요소를 선택한다. 하위선택자를 사용하는 방법은 부모 (띄어쓰기) 선택요소 로 사용하며 아래 코드는 body의 section안에 모든 글자의 색을 변경하는 코드이다.
body section{
color: red;
}이 방법은 적용범위가 상대적으로 크기 때문에 몇몇의 요소에만 효과를 적용하고 싶다면 추천하지 않는다.
자식 선택자
하위선택자를 사용하면 선택요소의 모든 하위 요소를 선택하지만 이 방법은 자식요소 하나만 선택한다. 사용법은 부모 > 선택요소 이며 범위가 작다.
형제 선택자
인접 형제 선택자와 일반 형제 선택자로 나뉜다. 인접 형제 선택자는 서로 형제인 요소중 첫번째 요소에만 효과를 적용한다. 사용법은 A + B 로 사용하며 A가 형 요소 B가 선택되는 첫 번째 동생요소이다.
...
<style>
h1 + p{
color : #fff
}
</style>
...
<h1>제목</h1>
<p>첫번째 줄</p>
<p>두번째 줄</p>
...이 코드는 h1(제목)과 인접한 가장 첫번째 p태그인 첫번째 줄에만 효과가 적용된다.
하지만 형제 선택자는 모든 형제 요소에 효과를 적용한다. 사용법은 A ~ B로 사용하며 모든 형제 태그에 효과를 적용한다.
...
<stlye>
h1 ~ p {
color : #fff;
}
</style>
...
<h1>제목</h1>
<p>첫번째 줄</p>
<p>두번째 줄</p>
...이렇게 적용한다면 <p>태그의 형제요소인 첫번째 줄, 두번째 줄 모두 효과가 적용된다.
'Front end > CSS' 카테고리의 다른 글
| 트랜지션과 애니메이션 속성 모음 (0) | 2022.12.18 |
|---|---|
| CSS 고급선택자 (속성 선택자) (0) | 2022.11.04 |
| 이미지와 그라데이션 효과로 배경 꾸미기 (2) | 2022.10.02 |
| 레이아웃을 구성하는 css 박스모델 (2) (1) | 2022.09.11 |
| 레이아웃을 구성하는 css 박스모델 (1) (2) | 2022.09.09 |