최근 css를 공부하며 나도 내 웹 사이트를 만들면 어떨까 하는 생각이 들었다. 아직 JS 와 css 를 완전히 마친게 아니라서 너무 섣부른가 하는 생각도 있었지만 욕심이 생겨 인터넷 검색과 책을 통해 내 블로그를 만들어 보았다.
이 웹사이트를 만들어보면서 생각보다 웹을 만든다는게 쉽지만은 않은 일이라는 것을 알게 되었고, 실력이 전보다 훨씬 늘었다는게 스스로 체감이 될 정도로 정말 도움이 많이 되었다.
웹사이트 링크 : https://jaehwi.netlify.app/
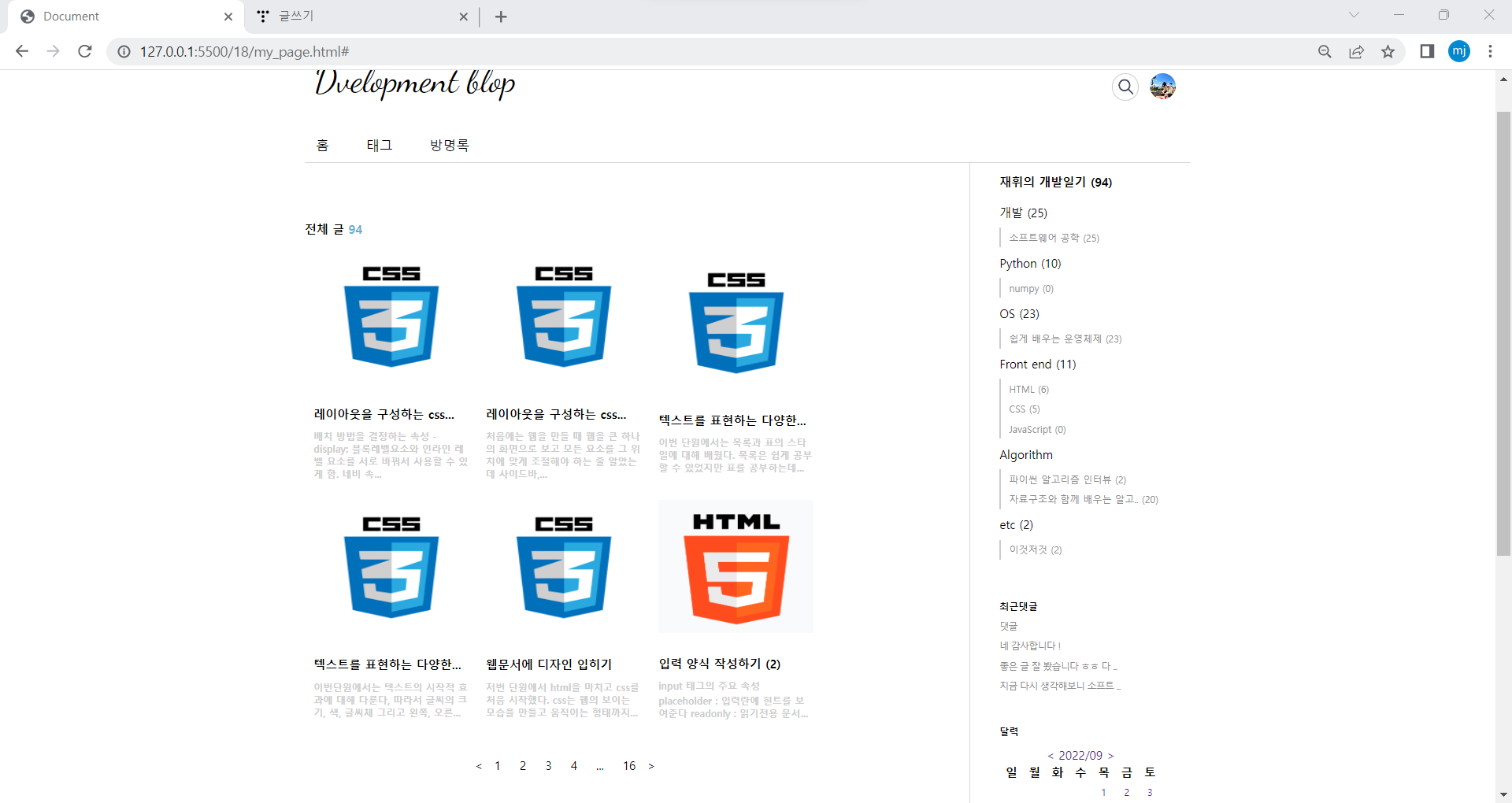
미리보기

html 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel = "stylesheet" href="my_page.css">
<style>
</style>
</head>
<body>
<div id="container">
<header id="header">
<a href="#"><div id ="circle"></div></a>
<a href="#"><div id="search"></div></a>
<h1>
<a href="#"> Dvelopment blop</a>
</h1>
<nav id = "nav">
<ul>
<li><a href="#">홈</a>
<li><a href="#">태그</a>
<li><a href="#">방명록</a>
</ul>
</nav>
</header>
<section id="contents">
<p>전체 글 <span style="color: rgb(94, 177, 212);">94</span></p>
<table>
<tr>
<td><a href="https://re-hwi.tistory.com/96"><img src='image/css.png'>
<h4>레이아웃을 구성하는 css...</h4>
<p>배치 방법을 결정하는 속성 - display: 블록레벨요소와 인라인 레벨 요소를 서로 바꿔서 사용할 수 있게 함. 네비 속...</p>
</a></td>
<td><a href="https://re-hwi.tistory.com/95"><img src='image/css.png'>
<h4>레이아웃을 구성하는 css...</h4>
<p>처음에는 웹을 만들 때 웹을 큰 하나의 화면으로 보고 모든 요소를 그 위치에 맞게 조절해야 하는 줄 알았는데 사이드바,...</p>
</a></td>
<td><a href="https://re-hwi.tistory.com/94"><img src='image/css.png'>
<h4>텍스트를 표현하는 다양한...</h4>
<p>이번 단원에서는 목록과 표의 스타일에 대해 배웠다. 목록은 쉽게 공부할 수 있었지만 표를 공부하는데...</p>
</a></td>
</tr>
<tr>
<td><a href="https://re-hwi.tistory.com/93"><img src='image/css.png'>
<h4>텍스트를 표현하는 다양한...</h4>
<P>이번단원에서는 텍스트의 시작적 효과에 대해 다룬다, 따라서 글씨의 크기, 색, 글씨체 그리고 왼쪽, 오른...</P>
</a></td>
<td><a href="https://re-hwi.tistory.com/92"><img src='image/css.png'>
<h4>웹문서에 디자인 입히기</h4>
<p>저번 단원에서 html을 마치고 css를 처음 시작했다. css는 웹의 보이는 모습을 만들고 움직이는 형태까지...</p>
</a></td>
<td><a href="https://re-hwi.tistory.com/91"><img src='image/pic.png'><h4>입력 양식 작성하기 (2)</h4>
<p>input 태그의 주요 속성</p><p>placeholder : 입력란에 힌트를 보여준다 readonly : 읽기전용 문서...</p>
</a></td>
</tr>
</table>
<ul> <a><</a>
<li><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
<li><a>4</a></li>
<li>...</li>
<li><a>16</a></li>
</ul> <a>></a>
</section>
<aside class="sidebar">
<div id ="category">
<ul><a href="#">재휘의 개발일기 (94)</a>
<ul><a href="#">개발 (25)</a>
<li><a href="#">소프트웨어 공학 (25)</a></li>
</ul>
<ul><a href="#">Python (10)</a>
<li><a href="#">numpy (0)</a></li>
</ul>
<ul><a href="#">OS (23)</a>
<li><a href="#">쉽게 배우는 운영체제 (23)</a></li>
</ul>
<ul><a href="#">Front end (11)</a>
<li><a href="#">HTML (6)</a></li>
<li><a href="#">CSS (5)</a></li>
<li><a href="#">JavaScript (0)</a></li>
</ul>
<ul><a href="#">Algorithm</a>
<li><a href="#">파이썬 알고리즘 인터뷰 (2)</a></li>
<li><a href="#">자료구조와 함께 배우는 알고.. (20)</a>
</ul>
<ul><a href="#">etc (2)</a>
<li><a href="#">이것저것 (2)</a></li>
</ul>
</ul>
</div>
<div id="reple">
<ul>최근댓글
<li><a href="#">댓글</a></li>
<li><a href="#">네 감사합니다 !</a></li>
<li><a href="#">좋은 글 잘 봤습니다 ㅎㅎ 다 ...</a></li>
<li><a href="#">지금 다시 생각해보니 소프트 ...</a></li>
</ul>
</div>
<div id="calinder">
<p>달력</p>
<div id="calinder-title">
<a href="#"><</a>
<a href="#">2022/09</a>
<a href="#">></a>
</div>
<table>
<caption></caption>
<colgroup>
<col style="color: red;">
<col>
<col>
<col>
<col>
<col>
<col style="color: blue;">
</colgroup>
<thead>
<tr>
<th>일</th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
</tr>
</thead>
<tbody>
<tr>
<td><a href = "#"></a></td>
<td><a href = "#"></a></td>
<td><a href = "#"></a></td>
<td><a href = "#"></a></td>
<td><a href = "#">1</a></td>
<td><a href = "#">2</a></td>
<td><a href = "#">3</a></td>
</tr>
<tr>
<td><a href = "#">4</a></td>
<td><a href = "#">5</a></td>
<td><a href = "#">6</a></td>
<td><a href = "#">7</a></td>
<td><a href = "#">8</a></td>
<td><a href = "#">9</a></td>
<td><a href = "#">10</a></td>
</tr>
</tbody>
<tr>
<td><a href = "#">11</a></td>
<td><a href = "#">12</a></td>
<td><a href = "#">13</a></td>
<td><a href = "#">14</a></td>
<td><a href = "#">15</a></td>
<td><a href = "#">16</a></td>
<td><a href = "#">17</a></td>
</tr>
<tr>
<td><a href = "#">18</a></td>
<td><a href = "#">19</a></td>
<td><a href = "#">20</a></td>
<td><a href = "#">21</a></td>
<td><a href = "#">22</a></td>
<td><a href = "#">23</a></td>
<td><a href = "#">24</a></td>
</tr>
<tr>
<td><a href = "#">25</a></td>
<td><a href = "#">26</a></td>
<td><a href = "#">27</a></td>
<td><a href = "#">28</a></td>
<td><a href = "#">29</a></td>
<td><a href = "#">30</a></td>
<td></td>
</tr>
</table>
</div>
</aside>
<footer id="footer">
<p> TEL. 010.4465.2378 / 대전 서구 관저동 구봉산북로</p>
<p>찐 홈페이지</p>
<a href="https://re-hwi.tistory.com/" target = "blank_"><img src="image/arrow_r.png"></a>
</footer>
</div>
</body>
</html>css 코드
@import url('https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Do+Hyeon&family=Jua&family=Nanum+Myeongjo&family=Noto+Serif+KR:wght@300&display=swap');
@import url('https://fonts.googleapis.com/css?family=Nanum+Myeongjo:800&subset=korean');
@import url('https://fonts.googleapis.com/css2?family=Jua&family=Noto+Sans+KR:wght@500&display=swap');
#container {
width: 1200px;
height: 20px auto;
margin: 0 auto;
}
#header {
width: 1200px;
height: 150px;
/* background-color: aqua; */
}
#header h1{
padding: 23px 0 ;
font-family: 'Dancing Script', cursive;
font-weight: 100;
font-size: 3em;
line-height: 32px;
letter-spacing: -0.2px;
color: #333;
}
#header a{
text-decoration: none;
color: black;
}
#nav{
width: 1200px;
height: 40px;
/* background-color: khaki; */
border: solid RGB(204, 204, 204, 80%);
border-width: 0px 0px 1px 0px;
}
#nav > ul > li{
margin: 10px;
padding: 5px;
}
#nav ul {list-style: none;}
#nav ul li {
display: inline-block;
font-size: 30px;
margin: 0 20px;
font-size: 18px;
color: #ccc;
}
#nav > ul > li > a{
margin-left: -50px;
margin-right: 50PX;
padding: 0px;
}
#nav ul li a:hover{
border: solid;
border-width: 0px 0px 5px 0px;
padding: 0px 0px 7px 0px;
}
#search{
margin: 30px 5px 0px 0px;
float: right;
width: 35px;
height: 35px;
border: solid 1px #ccc;
border-radius: 70%;
background-image: url(image/search_2.png);
background-repeat: no-repeat;
background-position: center;
background-size: 100% 100%;
}
#circle{
margin: 30px 20px 0px 10px;
float: right;
width: 35px;
height: 35px;
border: none #ccc;
border-radius: 70%;
background-image: url(image/user.jpg);
background-position: center;
background-size: 100% 40px;
}
#contents {
width: 900px;
height: 1200px;
/* background-color: beige; */
float: left;
}
#contents > table{
width: 700px;
height: 580px;
margin: 0px;
padding: 0px;
}
#contents > p{
margin-top: 80px;
font-weight: bold;
font-size: medium;
}
#contents table h4{
color: black;
padding: 10px;
}
#contents table tr td p{
padding: 10px;
margin-top: -30px;
color: #ccc;
}
#contents > ul {
list-style: none;
display: inline-block;
margin-left: 190px;
}
#contents > ul > li {
display: inline-block;
padding: 10px 10px 0px 10px;
}
.sidebar {
width: 300px;
height: 1200px;
/* background-color: azure; */
float: right;
border: solid;
box-sizing: border-box;
border-width: 0px 0px 0px 1px;
border-color: rgba(204, 204, 204, 80%);
letter-spacing: 1%;
}
#category{
display: inline-block;
width: 300px;
height: 580px;
/* background-color: bisque; */
}
#category > ul{
font-weight: bold;
}
#category > ul > ul{
margin: 20px 0px 0px -40px; /* 3번째 마진 조절 해야함*/
font-weight: 500;
list-style: none;
}
#category > ul a{
color: black;
}
#category > ul a:hover{
font-weight: bold;
}
#category > ul > ul > li{
box-sizing: border-box;
border: solid #ccc;
border-width: 0px 0px 0px 3px;
margin-top: 10px;
margin-bottom: -10px;
padding: 5px 5px 5px 10px;
font-size: small;
}
#category > ul > ul> li > a{
color: rgb(140, 140, 140);
letter-spacing: 0px;
}
#reple{
display: inline-block;
width: 300px;
height: 170px;
/* background-color: red; */
}
#reple > ul{
list-style: none;
font-size: small;
font-weight: bold;
}
#reple > ul > a{
color: black;
}
#reple > ul > li{
font-weight: lighter;
margin-top: 10px;
}
#reple > ul > li > a{
color: rgb(140, 140, 140);
letter-spacing: -1px;
}
#calinder{
display: inline-block;
width: 300px;
height: 200px;
/* background-color: ; */
}
#calinder > P{
margin-left: 40px;
}
#calinder-title {
text-align: center;
}
#calinder > table{
width:220px;
height: 130px;
margin-left: 40px;
}
#calinder > table > tbody > tr > td{
text-align: center;
font-size: small;
padding: 5px;
}
#footer {
box-sizing: border-box;
border: solid ;
padding: 60px;
width: 1200px;
height: 180px;
border-width: 1px 0px 0px 0px;
border-color: rgba(204, 204, 204, 80%);
clear: right;
font-weight: bold;
font-size: small;
color: rgb(77, 74, 74);
}
#footer img{
width: 25px;
height: 25px;
margin: 20px 0px;
}
a{
text-decoration: none;
}
img{
box-sizing: border-box;
width: 210px;
height: 180px;
overflow: hidden;
display: block;
margin-left: 10px;
}
p{
font-weight: bold;
font-size: small;
}처음 홈페이지를 만들어보는거라 코드가 많이 더럽지만 잘 한것 같아서 뿌듯하다. 앞으로도 이런 클론 코딩 뿐만아니라 더 실력이 늘었을 때 내 포트폴리오도 만들어 볼 생각이다.
반응형
'Project' 카테고리의 다른 글
| 파이썬을 이용한 리듬게임 만들기 (0) | 2023.06.21 |
|---|---|
| 라즈베리 파이를 이용한 게임기 만들기 (0) | 2023.06.21 |
| Chat GPT API를 이용한 오늘 뭐입지? 만들기 (4) | 2023.04.03 |
| Chat GPT API 사용법 (0) | 2023.03.27 |
| C#을 이용한 태양계 시뮬레이션 만들기 (0) | 2022.12.13 |