이번 단원은 HTML의 기초에 대해 다룬다. HTML의 구조와 뜻, HTML 파일 만들기 등 웹을 만들기 위한 가장 기초적인 틀을 만들기 위한 방법을 배운다.
HTML (HyperTextMarkupLanguage)
: 인터넷 정보를 웹 브라우저에 보여 줄 때 사용하는 언어. = 웹 문서를 만드는 언어
→ 웹 브라우저에 보여 줄 내용에 마크업하고 문서끼리 링크하는 것
HTML의 기본 구조
<!DOCTYPE html>
<html lang = 'ko'>
<head>
<meta charset = "UTP-8">
<title> HTML 기본문서 </title>
</head>
<body>
<h1> 프론트엔드 웹 개발 </h1>
<hr>
<p>HTML</p>
<p>CSS</p>
<p>자바스크립트</p>
</body>
<html>미리보기
프론트엔드 웹 개발
HTML
CSS
자바스크립트
HTML을 구성하는 기본 태그
<!DOCTYPE html> : 현재 문서가 HTML언어로 작성되었다는 것을 알림
<html></html> : 웹 문서의 시작과 끝을 나타내는 태그
<head></head> : 웹 브라우저가 웹 문서를 해석하는데 필요한 정보를 입력하는 부분
<body></body> : 실제로 웹 브라우저 화면에서 보이는 내용
시맨틱 태그
: 이름에 의미가 담겨있어 시맨틱 태그라 함
ex) paragraph (텍스트 단락) → <p>
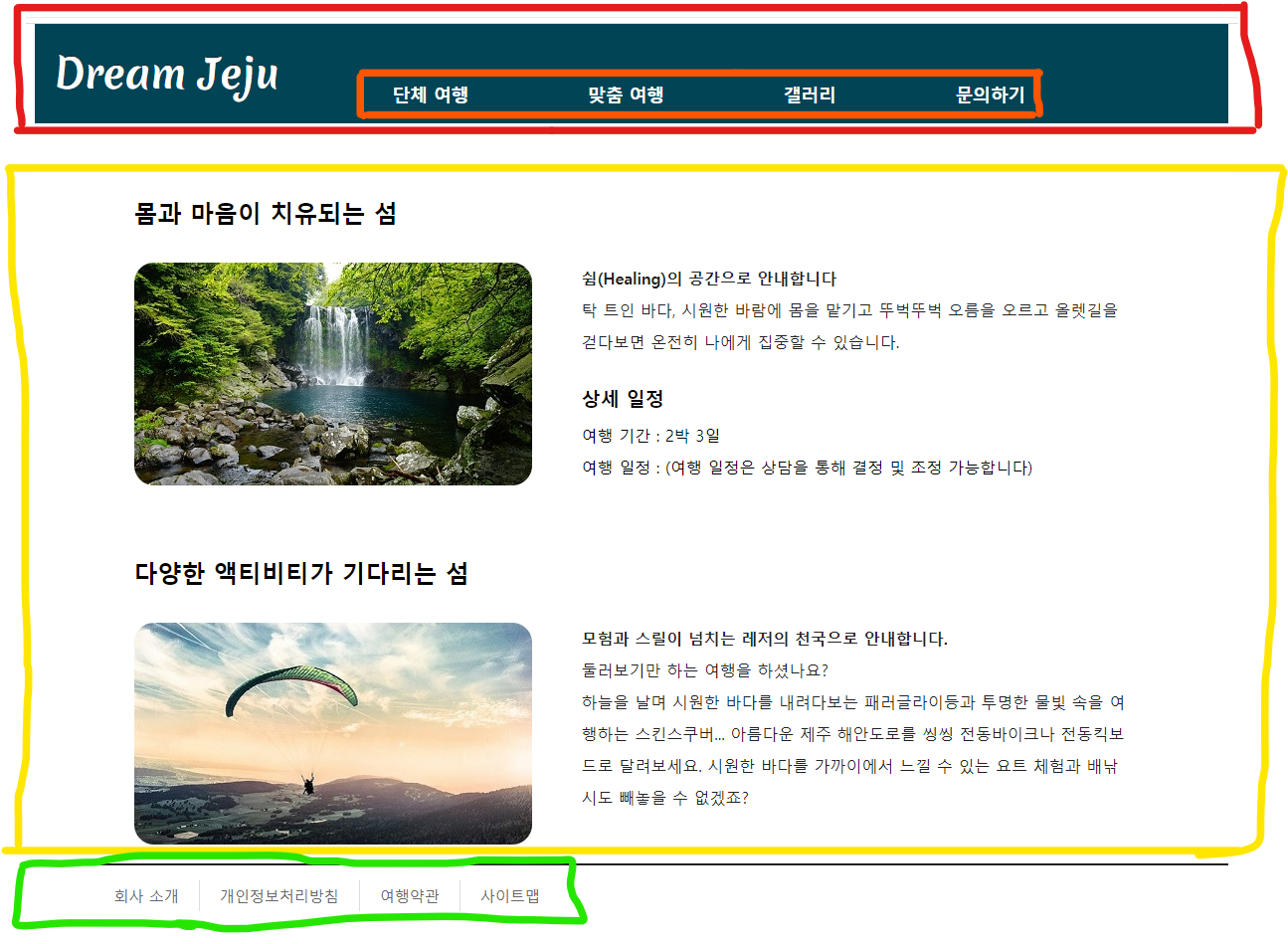
웹의 영역을 나타내는 용어

빨간 구역 : <header> 태그 영역 → head와 구별 주의
주황 구역 : <nav> 태그 영역
노랑 구역 : <main> 태그 영역
초록 구역 : <footer> 태그 영역
태그의 종류 및 설명
<p></p> : 글의 한 단락을 의미
<a></a> : 하이퍼링크를 걸어줌 아래의 추가작업 필요
+ a 태그의 추가 - href : a 태그의 url로 이동
방식
_self : 현재 페이지를 이동
_blank : 새탭
반응형
'Front end > HTML' 카테고리의 다른 글
| 입력 양식 작성하기 (2) (3) | 2022.08.19 |
|---|---|
| 입력 양식 작성하기 (1) (0) | 2022.08.16 |
| 웹 문서에 다양한 내용 입력하기 (0) | 2022.08.15 |
| 웹 개발 시작하기 (0) | 2022.08.13 |
| Doit HTML + CSS + JavaScript 출처 (0) | 2022.08.11 |




댓글