회사에서 남는 시간을 이용해서 간단한 명언만들기 웹사이트를 만들어보았다. 사실 서버와 클라이언트를 연결하는 방법을 잘 몰라서 일단 하면서 배우자는 생각으로 했던거였는데 생각보다 금방 만들 수 있어서 재미있었다.
먼저 간단한 설명으로는 서버에서는 GPT api를 이용해서 검색어와 비슷한 명언을 만들어 달라고 요청한 뒤 프론트에 전송하고 프론트에서는 띄우는 간단한 웹사이트이다.
미리보기
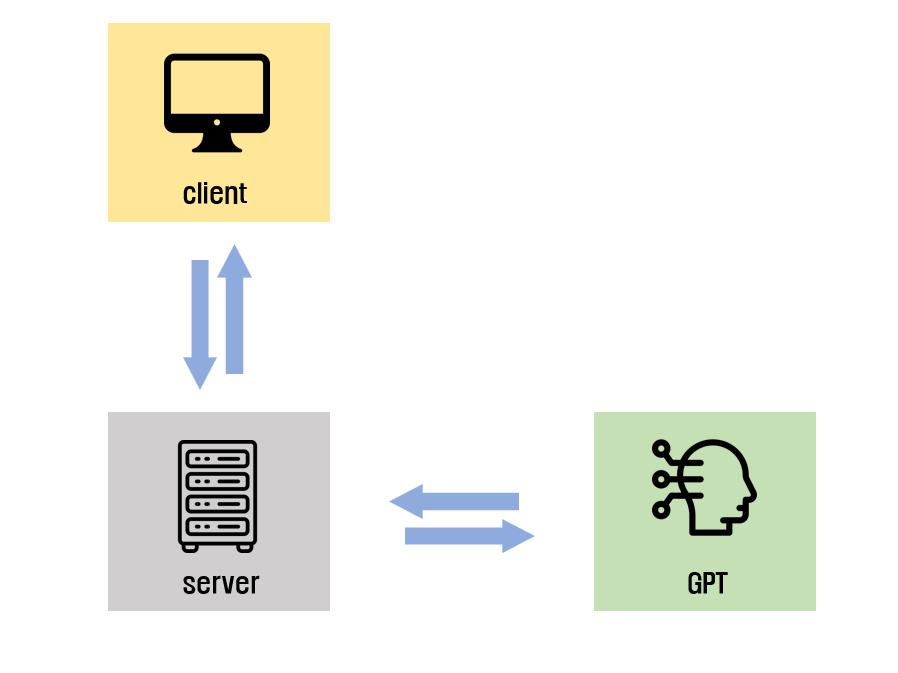
간단한 원리는 아래 그림과 같다. 클라이언트가 검색어를 입력하면 서버에서 GPT에게 프롬프트를 추가해 GPT로 보낸다. 그 후에는 GPT에서 보낸 대답을 서버를 통해 클라이언트에 나타내게 된다.

다음은 실행 코드이다.
Front (HTML)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</style>
</head>
<body>
<div class = "header">
<a href="#">
띵언 만들기
</a>
</div>\
<div class="container">
<ul class="sidebar">
<li class="sidebar-brand"><a href="">Sidebar</a></li>
<li><a href="#">Dashboard</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Logout</a></li>
</ul>
<div class="content">
<div class="wrap">
<div class="search">
<input id = "subject" type="text" class="searchTerm" placeholder="ex) 돈, 시간..">
<button id = "searchBtn", type="submit" class="searchButton">
<img src="img/search.png">
</button>
</div>
</div>
<div id="dataContainer">
</div>
<div class="img">
<img src="img/human.jpg">
</div>
</div>
</div>
<div class = "footer">
</div>
<script src="aaaaaa.js">
</script>
</body>
</html>Front (JS)
const searchInput = document.getElementById('subject');
const searchButton = document.getElementById('searchBtn');
const dataContainer = document.getElementById('dataContainer');
document.addEventListener("keydown", eheckKey, false);
// 버튼클릭
searchButton.addEventListener('click', () => {
const searchText = searchInput.value;
if (searchText) {
fetchData(searchText);
}
});
// 엔터키
function eheckKey(e) {
const searchText = searchInput.value;
if (e.keyCode === 13) {
fetchData(searchText)
}
}
// 서버 통신 (fetch 사용)
async function fetchData(searchText) {
try {
const response = await fetch(`/api/getData?search=${searchText}`);
const data = await response.json();
dataContainer.innerHTML = `<h1> ${data.result}</h1>`;
} catch (error) {
console.error('Error:', error);
}
}fetchData 함수를 이용해서 서버에 데이터 (검색어)를 보낸다. 이 떄 엔터키를 누르거나, 돋보기 아이콘을 누르게 되면 이 함수가 실행된다.
Back (node.js)
const OpenAI = require('openai');
const express = require("express");
const app = express();
const PORT = 8080;
app.use(express.static("front"));
const openai = new OpenAI({
apiKey: 'API_KEY',
});
async function main() {
app.get("/api/getData", async (req, res) => {
const searchText = req.query.search; // api/getData?search=[여기있는 변수 추출] (search도 변수명임 보낼때 서치로 보내서 받을때도 같은 텍스트로 받음)
if (!searchText) {
res.status(400).json({ error: "검색어를 입력해주세요." });
return;
}
const completion = await openai.chat.completions.create({
messages: [
{ role: 'system', content: '당신은 명언 제조기 입니다. 사 자의 입력에 따라 그에 해당하는 한 줄짜리 명언만을 대답해야합니다. 명언은 최대한 짧게 만들어야 합니다.' },
{ role: 'user', content: searchText }
],
model: 'gpt-3.5-turbo',
});
res.json({ result: completion.choices[0].message.content }); // 클라이언트에 데이터 전송
});
}
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
main();
반응형
'Project' 카테고리의 다른 글
| 티스토리 블로그 꾸미기 (2) (6) | 2024.01.04 |
|---|---|
| 티스토리 블로그 꾸미기 (1) (0) | 2024.01.03 |
| 파이썬을 이용한 리듬게임 만들기 (0) | 2023.06.21 |
| 라즈베리 파이를 이용한 게임기 만들기 (0) | 2023.06.21 |
| Chat GPT API를 이용한 오늘 뭐입지? 만들기 (4) | 2023.04.03 |