최근 학교에서 나갔던 인턴 기간이 끝나며 나도 드디어 종강을 하게 되었다. 그래서 이 방학기간동안 티스토리 블로그 스킨을 만들어 보려고 한다.
이쁘게 만들면 내 포트폴리오가 되는거고 아니면 그냥 실력 쌓았다고 생각하면서 무지성 시작을 했다. 그런데 시작하자마자 디자인을 어떻게 해야할지 멘붕이 왔었다. 그래서 여러 사람들의 티스토리를 보며 영감을 얻어야겠다고 생각했다.
블로그를 정말 예쁘게 꾸민 분들도 많았고, 다른 사람들이 사용한 방법을 보며 여러 디자인을 생각해 보았다. 나는 내가 사용할 수 있는 기술들을 블로그에 조화롭게 넣는 것을 목표로 프로젝트를 시작했다.
+ 기본 스킨은 Odyssey를 사용했습니다.

초기 디자인
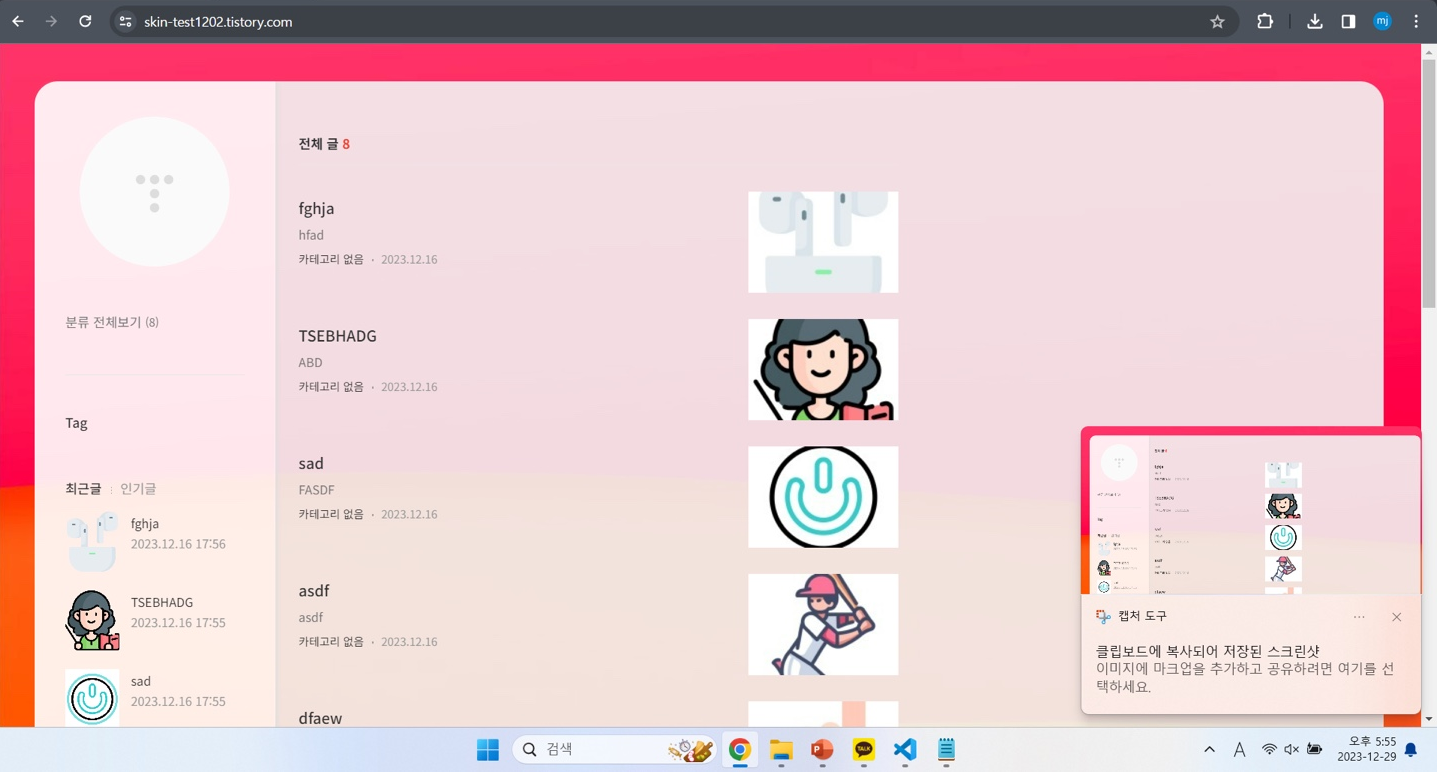
먼저 디자인 툴을 하나도 다루지 못해 냅다 ppt로 시작했다. 그 때는 포인트 색을 파란색으로 잡고 뉴모피즘으로 경계를 부드럽게 만들었다.
이렇게 초기 디자인을 잡고 코드를 작성해 보았는데 둥근 모서리가 웹브라우저에 맞지 않아 굉장히 킹받는 상황이 발생했다. 그래서 아예 배경을 주고 그 위에 요소를 올려놓는 방식으로 바꾸었다.
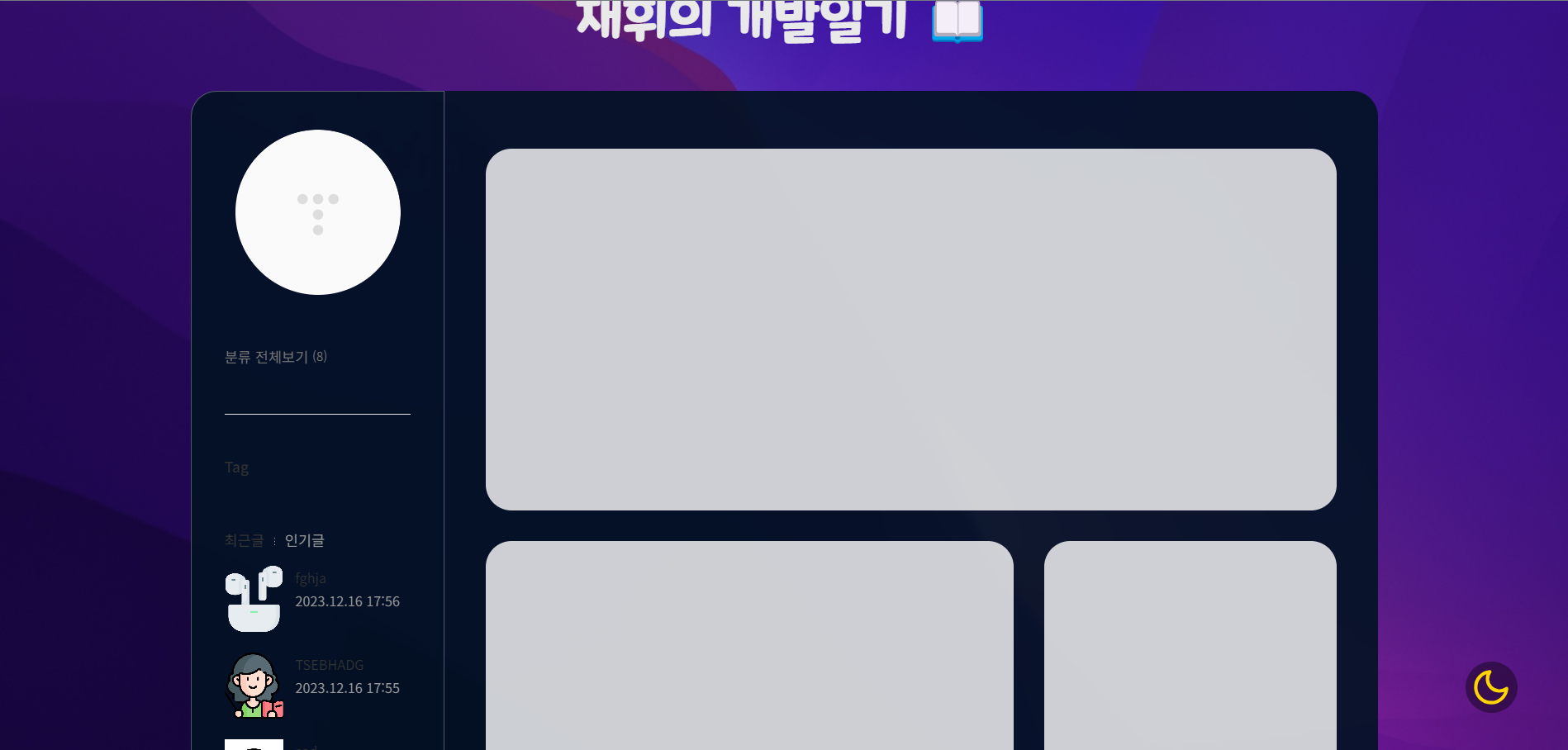
그런데 코드를 짜면서 뭔가 맘에 안드는 부분은 그때그때 바꾸다보니 아래와 같은 디자인이 만들어졌다.

사이드바를 왼쪽으로 몰았고, 메인 컨테이너를 글래스 모피즘을 이용해 만들었다. 그 후 그리드 레이아웃을 이용해서 레이아웃을 잡은 후 다크모드도 추가했다.
이후에 사이드바에 있는 요소들을 전부 삭제할 예정이다. 일단 혹시 모르니 아직 삭제 안했다 ㅋ

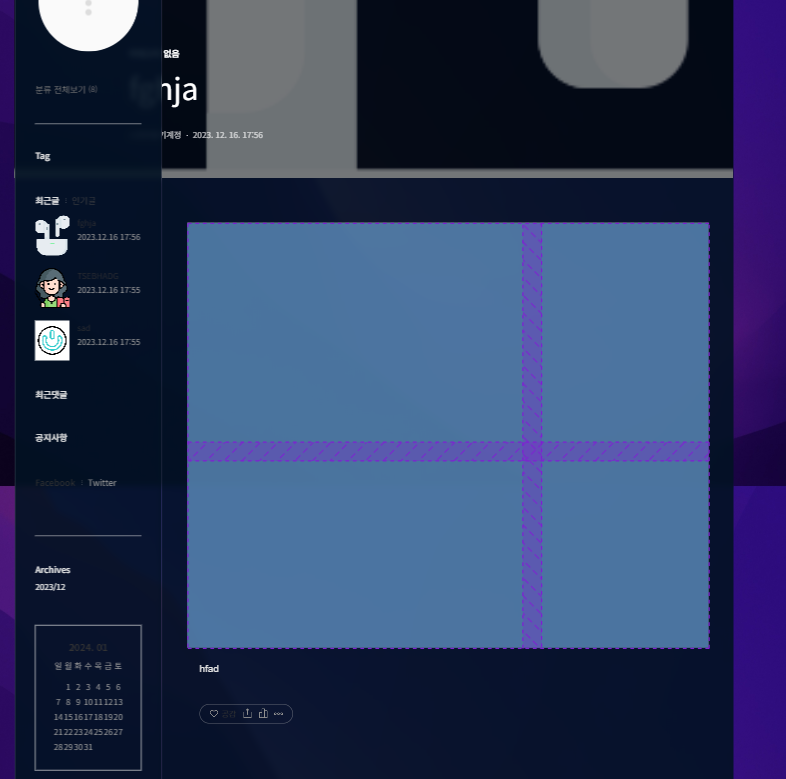
이제 여기서 문제가 area-common을 그리드로 잡고 내부에 박스 3개를 만들었는데 글을 들어갔을 때 area-common이 자리를 차지한다는 것이다. 그래서 글이 엄청 아래에서 시작한다. 이거 도대체 어떻게 없애는지 몰라서 일단 오늘은 빡종했다.

html, css, js 밖에 모르는 상태로 시작했습니다. 부족한 부분이 있다면 댓글로 알려주세요 감사합니다 😊
'Project' 카테고리의 다른 글
| 티스토리 블로그 꾸미기 (3) (0) | 2024.01.18 |
|---|---|
| 티스토리 블로그 꾸미기 (2) (6) | 2024.01.04 |
| [ChatGPT] 명언만들기 (0) | 2023.09.18 |
| 파이썬을 이용한 리듬게임 만들기 (0) | 2023.06.21 |
| 라즈베리 파이를 이용한 게임기 만들기 (0) | 2023.06.21 |