오늘은 데이터베이스, 서버 없이 그냥 웹 상에만 존재하는 테이블을 만들어 보았다. 아직 서버와 데이터베이스 공부를 하지 않아 구축을 못했었는데 테이블을 만드는 과정에서 데이터베이스와 서버가 어떻게 움직이는지 조금은 알 수 있었다.
사실 원하는 행을 선택해 그 행만 삭제하는 기능을 넣고 싶었는데 insertRow()로 만들어진 행에 클래스를 주는 법을 모르겠어서 구현하지 못했다. 그런데 ChatGPT를 이용해 그 기능을 넣는 방법을 배웠고 조만간 응용해서 코드를 다시 짜던지 추가를 하던지 완벽하게 구현할 생각이다.
아 그리고 창을 2개 만들어 부모창과 자식창의 데이터 교환을 배웠는데 개념을 응용하기가 생각보다 어려웠던 것 같다. 이 부분에서 생각보다 많은 시간이 걸렸었고, input 의 Date 타입에서 해당 년도만 추출하여 현재 년도와 비교해 나이를 구하는 과정도 생각처럼 쉽게 풀리진 않았었다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css.css">
</head>
<body>
<h1>
회원정보
</h1>
<button onclick='openform()'>추가</button>
<table id="graph" >
<thead>
<tr>
<th>번호</th><th>이름</th><th>나이</th><th>성별</th>
</tr>
</thead>
<tbody>
<tr class="data" onclick="change()">
<td>1</td><td>명재휘</td><td>24</td><td>남</td>
</tr>
</tbody>
</table>
<script>
var no = 1;
let openWin
var i=1;
// 자식 폼 열기
function openform(){
window.name = "parentForm";
openWin = window.open("form.html", "Child", "width=400, height=300, left=350, top=150")
}
// 테이블에 내용추가 함수
function add(){
// 테이블 이름 정의
const table = document.getElementById('graph');
const newRow = table.insertRow();
// 테이블 각각 열 정의
const newCell1 = newRow.insertCell(0);
const newCell2 = newRow.insertCell(1);
const newCell3 = newRow.insertCell(2);
const newCell4 = newRow.insertCell(3);
// 현재 년도 반환
var dat = new Date()
var Cyear = dat.getFullYear();
var Byear = parseInt(openWin.document.getElementById("birth").value);
// 성별 판단
newCell1.innerText = no += 1
newCell2.innerText = openWin.document.getElementById("fullname").value
newCell3.innerText = Cyear - Byear + 1
newCell4.innerText = openWin.document.querySelector('input[name="gender"]:checked').value
var deleteBtn = document.createElement("button");
deleteBtn.innerHTML = "Delete"
}
// 선택된 테이블 색 변경
function change(){
//var row = document.getSelection('tr')
console.log("hi")
}
</script>
</body>
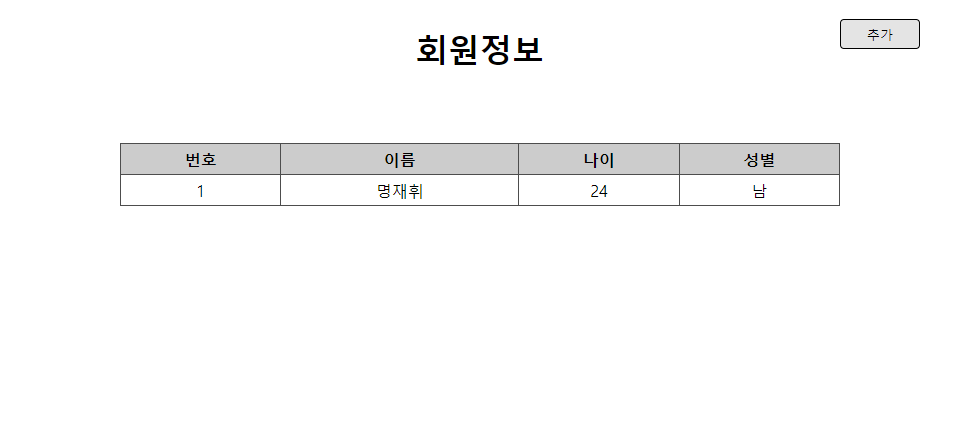
</html>위 코드의 실행 화면이다.

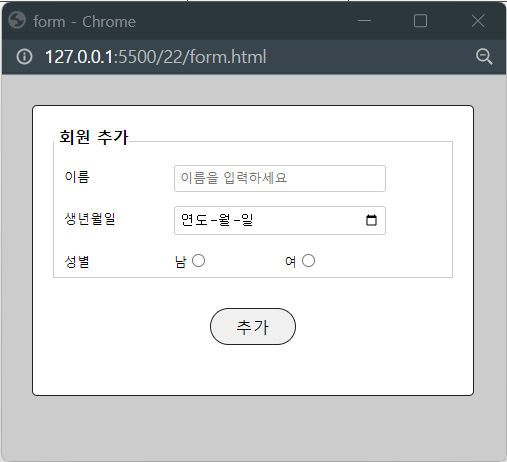
오른쪽 위에 있는 추가 버튼을 누르면 아래 화면이 나타나고 번호, 이름, 나이, 성별을 체크하여 행의 추가가 가능하다.

아직 삭제기능은 머릿속으로만 구상하고 넣지 않았다. 지금은 해당 행에 마우스를 올리면 색이 변하기만 하는 상태인데 해당 행을 선택(클릭) 하여 그 행을 선택하고 삭제 버튼을 누르면 삭제되는 방식이다.
또, no의 값도 -1을 해주어 번호가 엉키지 않게 할 생각이다.
+ html 파일을 넣었더니 이 페이지 자체에 css가 적용되어 잘 작동되지 않아서 파일은 사진으로 대체
반응형
'Front end > JavaScript' 카테고리의 다른 글
| (JavaScipt) OpenWeatherAPI 사용법 (0) | 2023.03.17 |
|---|---|
| (Java Scipt) 아날로그 시계 만들기 (0) | 2023.03.13 |
| 카운트다운 계산기(JavaScript) (0) | 2023.03.01 |
| 다중 타이머 만들기 (Java Script) (0) | 2023.02.03 |
| JavaScript 시작 (0) | 2023.01.04 |
