API(Application Programming Interface) 란
: 클라이언트의 요청을 서버에게 가져다 주며 서버에서 요청에 맞는 데이터를 클라이언트에 가져다 주는 역할을 한다. 쉽게 말해서 식당의 '웨이터'로 많이 표현한다.
클라이언트(손님)이 원하는 음식(데이터)을 주문하면 웨이터(API)가 주방(서버)에 알려준다. 이게 API의 정의이며 역할이다.
사실 나는 누가 물어보면 저런 이론적인 대답을 할 수 있었기 때문에 API에 대해 잘 알고있다고 생각했고, 실제로 친구와 '게시판' 을 만들어보며 기초적인 API를 구현해 보기도 했었다.
그런데 이번에 날씨를 제공하는 OpenWeatherAPI를 사용해보며 그동안 내가 너무 쉽게 생각하고 있다는 생각을 했다. 암튼 이번 포스팅은 API의 설명보다는 OpenWeatherAPI의 사용법이기 때문에 API에 대해 더 이해가 필요하다면 조코딩 님의 API가이드를 참고하기 바란다.
OpenWeather API 사용법
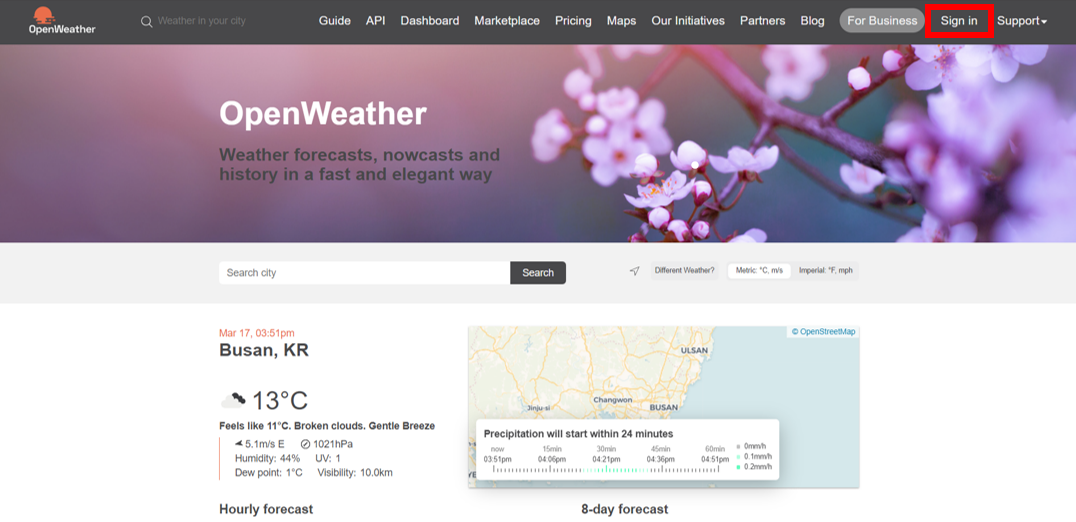
1. OpenWeatherAPI 접속
2. 회원가입 혹은 로그인

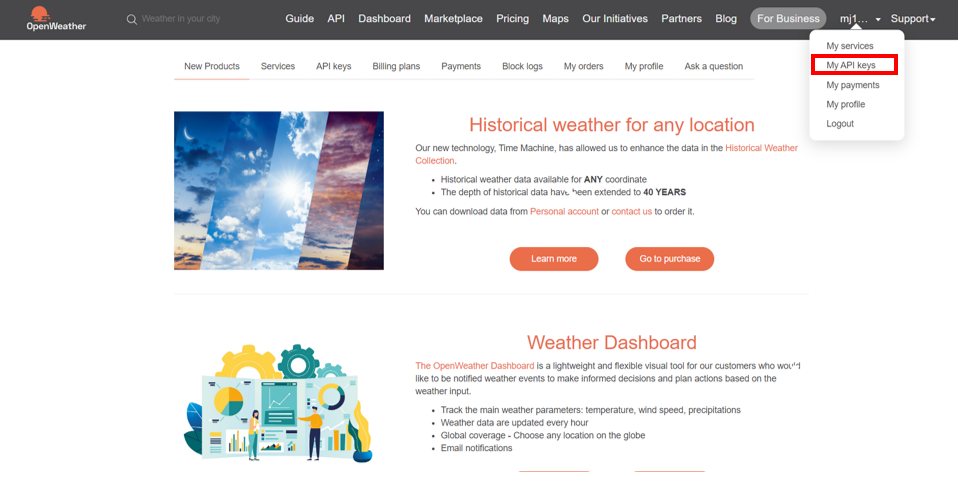
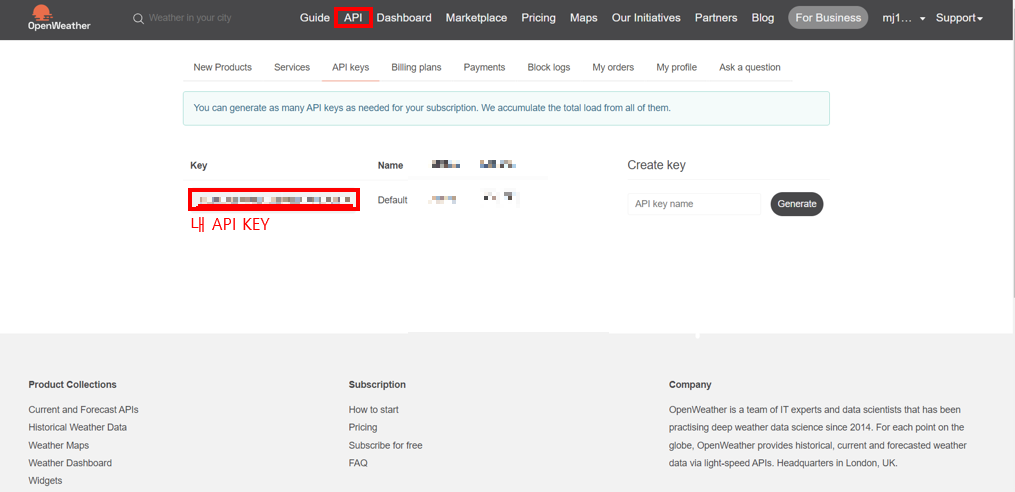
3. API KEY 발급


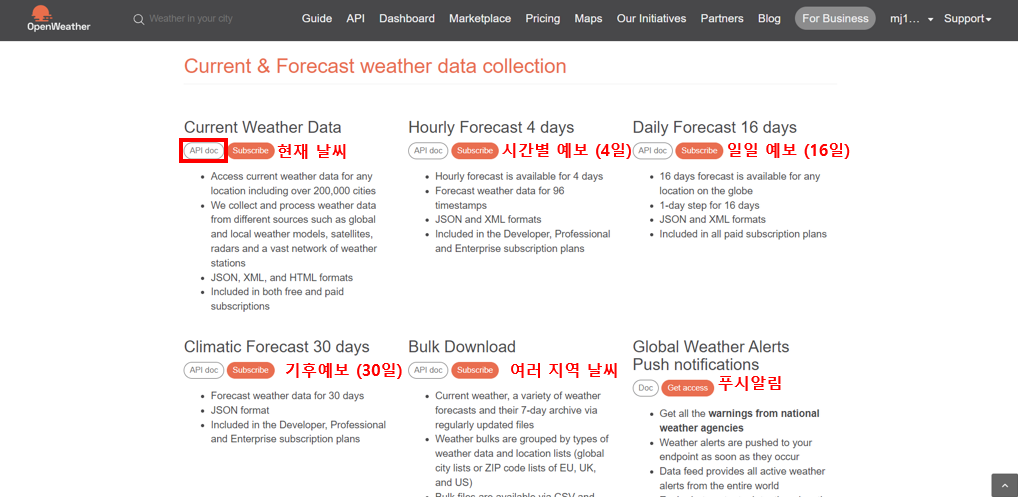
4. 원하는 API 선택

무료 서비스와 유료 서비스가 있으니 필요한 API 선택
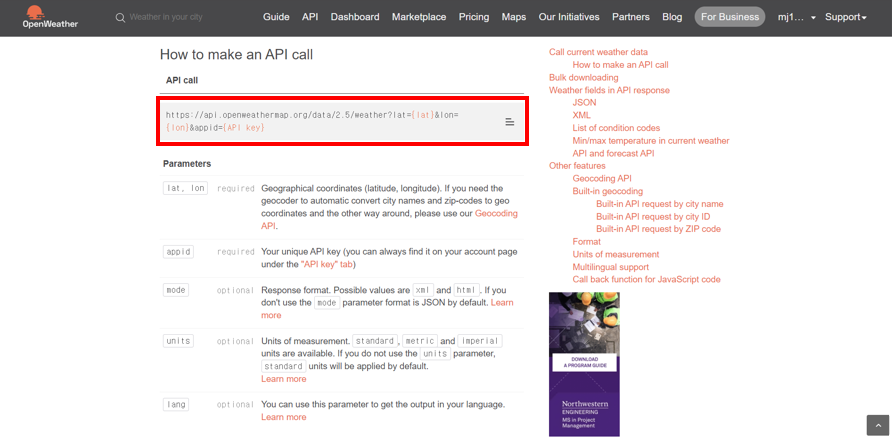
5. API 사용법

https://api.openweathermap.org/data/2.5/weather?lat= {lat}&lon={lon}&appid={API key}또는
https://api.openweathermap.org/data/2.5/weather?q='도시이름'&appid={API key}로 사용할 수 있다. lat, lon은 지역의 위도, 경도이며 아래로 사용할 시 도시 이름으로 해당 도시의 날씨정보를 얻을 수 있다.
이 데이터는 Jquery 를 이용할 수도 있지만, JS에서 기본으로 제공하는 Fetch()로 사용할 수 있다.
사용법은 fetch(url, option)이며 기본적인 예제는 아래와 같다.
fetch('https://api.openweathermap.org/data/2.5/weather?q=원하는 지역&appid=KEY')
.then(Response => Response.json())
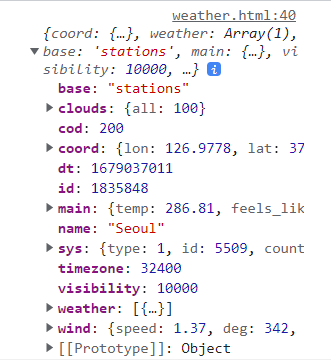
.then(data => console.log(data))이제 해당 지역의 현재날씨를 console창에서 Json 형태로 확인할 수 있다.

'Front end > JavaScript' 카테고리의 다른 글
| 포켓몬 MBTI Test 만들기 (0) | 2023.05.12 |
|---|---|
| Weather site 만들기 (2) | 2023.03.19 |
| (Java Scipt) 아날로그 시계 만들기 (0) | 2023.03.13 |
| 카운트다운 계산기(JavaScript) (0) | 2023.03.01 |
| JavaScript를 이용하여 동적 테이블 만들기 (1) (0) | 2023.02.27 |




댓글